Free web tools for speed up your development

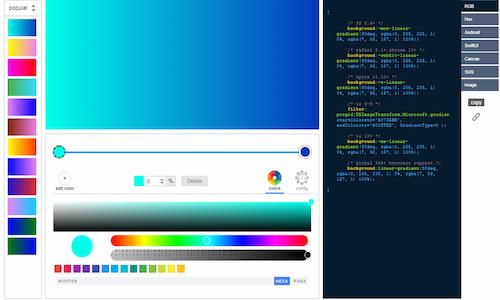
Online Gradient Generator
Create gradient code in RGBA, HEX, Canvas, SVG, SwiftUI and Android XML in radial, linear, elliptical and conical format. You can download gradient image as well.

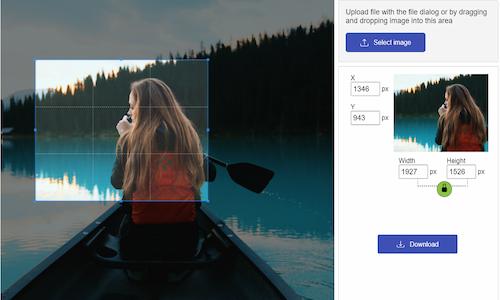
Image Crop ✂
Fast, easy and free image cropping tool provides crop your image online in 3 easy steps.

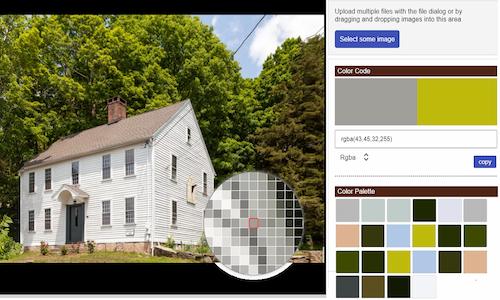
Image Color Picker
Select image and findout the color code of given image in Rgba, Hex format by moving mouse pointer over image. Create color palette for site theme.

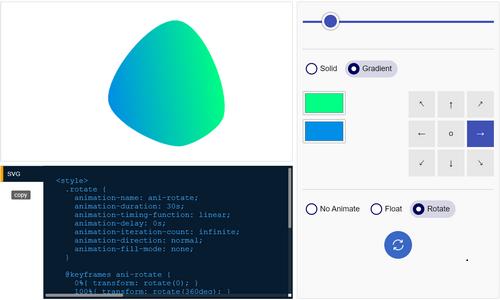
Blob Generator
Create unlimited random animated blob shape objects for background effect for web pages.

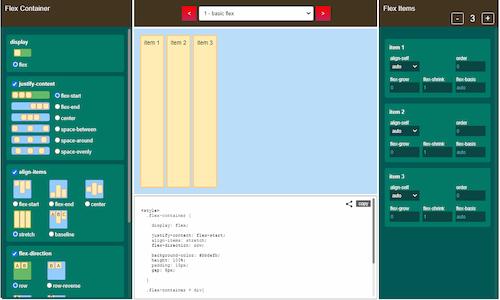
Flexbox Generator
Tool for build your flexbox layout in a few seconds and learn css flex
from predefined examples.
Pick pre existing flex style and
customize as per your requirement.

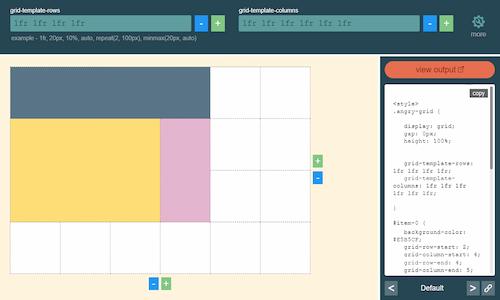
Grid layout Generator
Grid layout tool offers a css grid system. It consist rows and column based structure and it is easier to design web pages without floating div elements and adjusting its positioning.

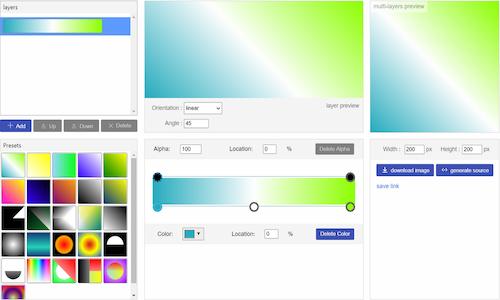
Gradient to Image Maker
Make multilayer transparent gradients styles and save png or image code in base 64 format.

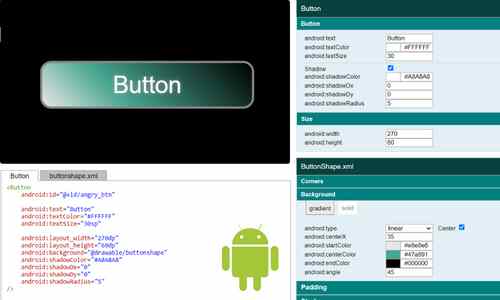
Android Button Maker
Most popular tool to generate button code for Android Apps.
Buttons are generated based on shape drawable XML code which load
faster compare to normal png buttons.

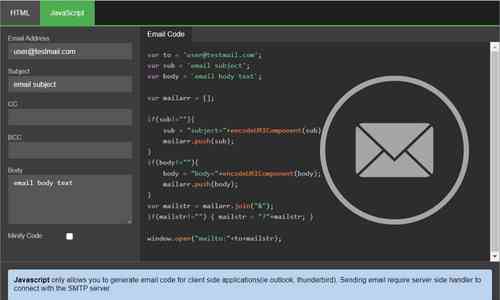
Code for Email
Helps you to write a code for email in HTML or Javascript format.
You can create custom link with predefined text template and email
address.

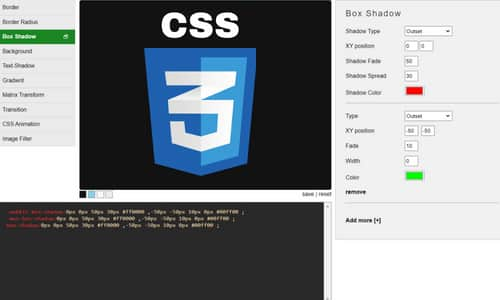
CSS Generator
CSS3 code generator provides you simple graphical interface but powerful features like css transform, transition, multilayer text and box shadow.

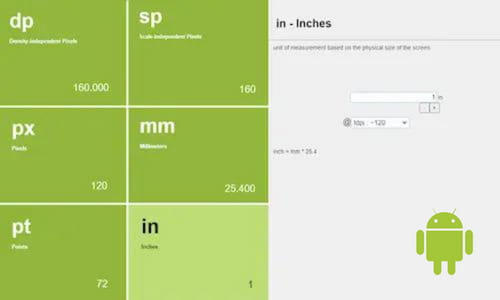
Android Pixel Calculator
Check relation between the dp, px, sp, in, mm and pt measurement units and convert to other unit.

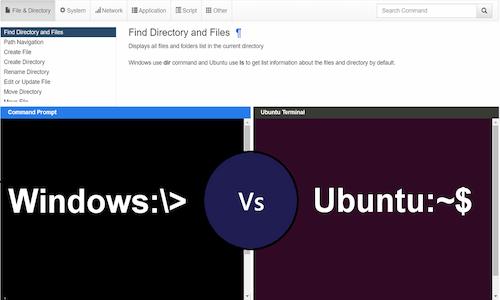
Basic Commands - Ubuntu/Windows
Find information about basic commands of windows and it's similar
command of ubuntu terminal.
It helps to compare commands in
different OS platform.

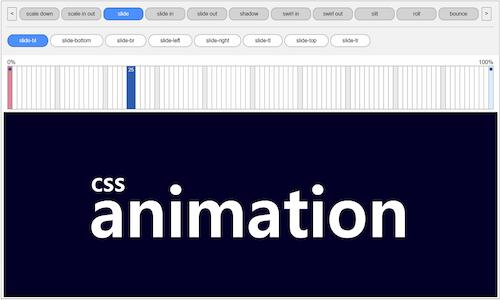
CSS Animation Kit
Collection of demos animation of HTML5 and CSS3 with no javascript, with variety of shapes and animation that can be possible in-browser with only CSS properties.

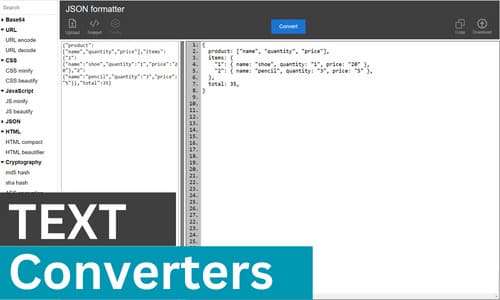
Total Text Converter
Change text to base64 encode, base64 decode format, javascript minify, css minify and md5 generator

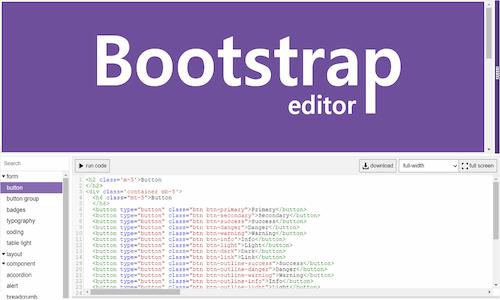
Ultimate Bootstrap Editor
Bootstrap editor has predefined code snippets and live code editor.
Write your code, resize preview container and test responsive
behaviour on fly.

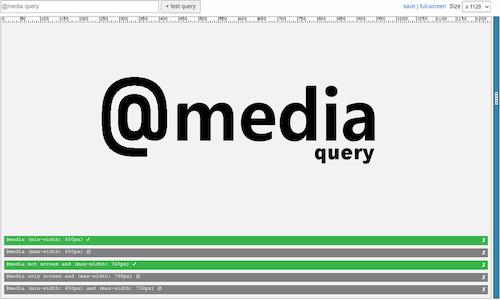
CSS Media Query
Media query help to create device specific css style. Create your custom @media query and test output on responsive container.